Le pied de page, ou footer, est rentré depuis quelques temps déjà dans les conventions web et chaque internaute s’attend à en trouver un en bas d’une page web.
Pourtant, tous ne se valent pas et certains internautes feront surement la moue en en découvrant certains. Car si l’utilisateur descend jusqu’au pied de page, c’est qu’il n’a pas trouvé plus haut l’information qu’il cherchait; et retrouver les éléments du menu ne lui sera, selon toute vraisemblance, d’aucune utilité. Le problème, c’est que ces pieds de page miroir du haut de page sont légion sur Internet, et qu’il compliquent plus la tâche de l’internaute qu’ils ne la simplifient.
Voici donc quelques pistes pour construire un pied de page qui saura aider votre internaute :
1. Proposer un système de navigation transversal
Chacun est confronté, quand il construit l’architecture de l’information de son site, à des dilemmes parfois cornéliens pour choisir comment organiser dans un menu les différents contenus proposés sur le site. En choisissant une méthode de classement plutôt qu’une autre, on risque toujours de se priver d’une partie de son public qui ne parviendra pas à dresser de carte mentale des contenus proposés. Ces utilisateurs, s’ils sont courageux ou vraiment intéressés, parcourront peut-être la page d’accueil à la recherche d’une nouvelle entrée sur le site, puis partiront voir un concurrent si leur recherche reste sans résultat.
Pour parer à ce genre de conflits et satisfaire tous les internautes, le pied de page peut se construire en écho au menu principal, mais en proposant un accès organisé différemment.
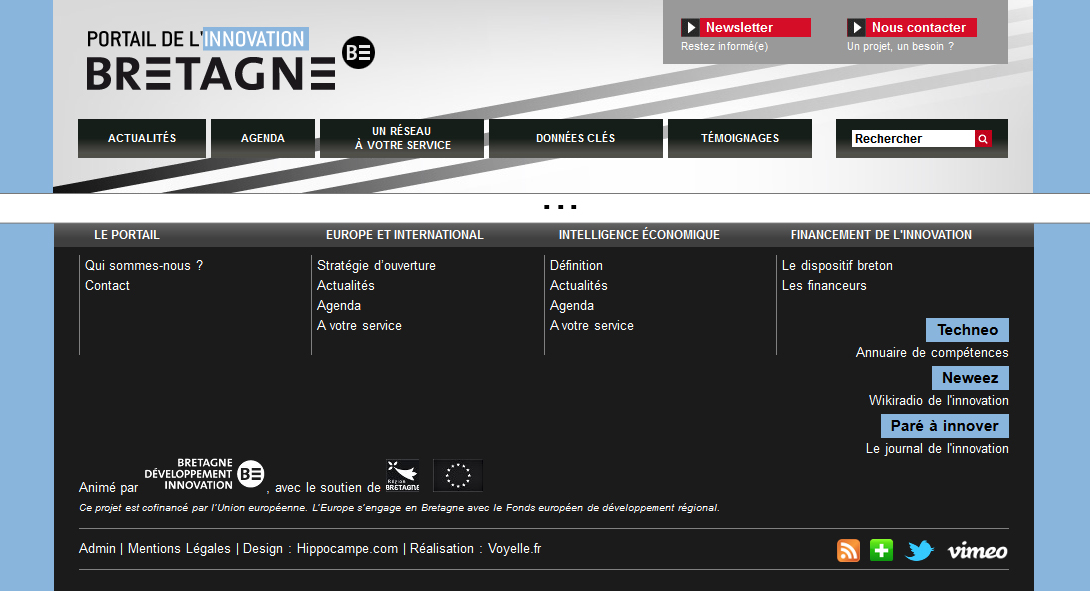
Sur le site de Bretagne Innovation, alors que les contenus sont dans un premier temps classés par nature (actualité, agenda, témoignage), le pied de page propose un classement par thème (Veille, Europe et international), offrant l’accès aux mêmes informations mais par une autre porte. Lors de tests utilisateurs sur le site, une des participantes, veilleuse professionnelle, avait été gênée par le classement du menu qui lui demandait des efforts supplémentaires pour consulter toutes les informations susceptibles de l’intéresser, tandis que l’entrée par le pied de page, lui a permis d’accéder rapidement à ces mêmes informations, faisant ainsi un gain de temps conséquent.
2. Proposer des contenus inédits
Un pied de page qui reprend les informations déjà présentes plus haute dans la page n’as pas ou peu d’intérêt. Seuls quelques utilisateurs passés au travers dans le corps de page trouveront une information intéressante en pied de page. Afin d’éviter la redite, le pied de page peut être une zone de contenu à part entière, dans laquelle l’internaute découvrira de nouvelles informations.
S’il va de soi que les informations cruciales à la compréhension et à la navigation doivent être bien plus visibles et bien plus haute dans la page, des informations relatives à l’auteur (physique ou moral) du site, des flux d’informations annexes (rss, tweets, etc.) sont autant de pistes pouvant susciter de l’intérêt chez l’internaute et faire apparaitre votre pied de page comme une zone riche et pertinente.
3. Respecter les conventions d’emplacement
Ces conventions sont vitales pour tous les sites (exceptés, peut-être, ceux en position de monopole) et conditionnent fortement la manière dont votre internaute va comprendre le fonctionnement de votre site. Si le header a ses conventions avec un logo cliquable à gauche, etc., le pied de page n’y échappe pas non plus et certaines informations sont directement cherchées dans le pied de page, parce que l’internaute a pris l’habitude de les trouver là :
- Le contact. Les informations ou le formulaire de contact, qui sont régulièrement recherchés par les internautes, doivent être facilement visibles en pied de page. S’il est pertinent pour certains sites de trouver ces informations dès le haut de la page, les rappeler en pied de page est presque incontournables tellement on a l’habitude de les y trouver.
- Les mentions légales (et CGV pour les sites marchands).
- Les médias sociaux.
- Un lien vers une page de description de la structure.
4. Fournir une assistance
Comme je l’évoquais au début de l’article, si votre internaute descend jusqu’en bas de la page, c’est qu’il n’a pas trouvé plus tôt ce qu’il cherchait.
Le pied de page doit donc être capable de lui fournir une assistance pour l’aider à trouver l’information qu’il souhaite.
Le pied de page doit donc également se constituer comme une aide à l’internaute, et deux types d’éléments permettent d’y parvenir.
Le premier type est de fournir un moyen de contact (type adresse e-mail ou formulaire de contact) pour qu’une personne extérieure aide l’internaute. Il n’a qu’à saisir sa question ou son problème et attendre une réponse quil lui sera adressée par mail.
Le deuxième type peut être de proposer, comme c’est le cas sur de nombreux sites déjà, une foire aux questions ou FAQ, ou tout autre support (Forums, lexiques, etc.) permettant à l’internaute de trouver la solution seul.
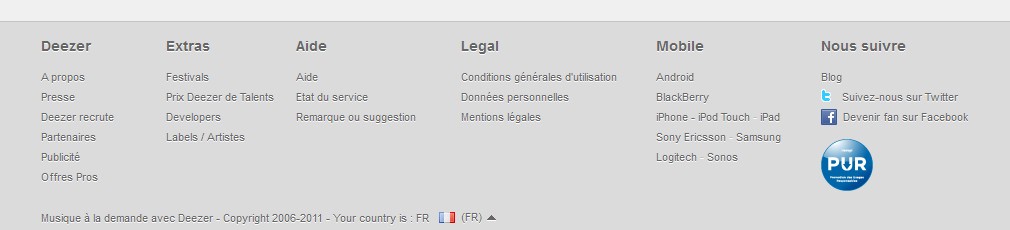
Enfin, pour permettre à l’internaute de visualiser rapidement l’assistance qui lui est offerte, il est important, pour ne pas dire nécessaire, de regrouper ces différents outils dans un bloc graphique (encart, colonne, etc.) clairement intitulé Aide. L’internaute perdu sur le site, et arrivant jusqu’au pied de page, trouvera alors les différents outils qui sont à sa disposition pour répondre à sa question ou résoudre son problème.
Lire aussi :
Publié le 6 novembre 2011