En écho à la mise en ligne sur le site de Voyelle de pages consacrées à l’ergonomie et à nos offres de services sur ce sujet, nous proposons ici quelques extraits et des liens supplémentaires.
Maquette fonctionnelle
A quoi ça sert ?
A Voyelle, nous estimons que les préconisations ergonomiques résultant d’un audit sont essentielles, mais qu’elles n’ont véritablement de sens qu’accompagnées d’une maquette fonctionnelle.
- Pour visualiser de manière claire et graphique une liste de préconisations ;
- Pour visualiser des interactions complexes difficiles à modéliser sur papier ;
- Pour mettre en place des tests utilisateurs très tôt dans le processus de création.
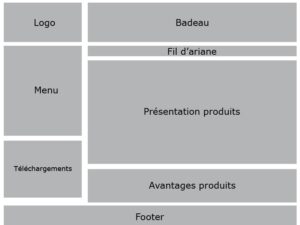
Zoning
Le zoning permet d’organiser un écran en grands types de contenus et de mettre en évidence les problèmes d’organisation des contenus, d’apporter une cohérence d’ensemble ou encore de mettre en évidence des surcharges informationnelles.
Wireframe
Le wireframe permet de placer tous les éléments d’un écran pour matérialiser l’organisation, la disposition, la hiérarchisation et la forme de tous les éléments composant l’écran.
Maquette fonctionnelle
Navigation, interactions et gestions des erreurs y sont modélisées pour simuler jusque dans les moindres détails la navigation d’un internaute sur le site.
> Naviguez dans une maquette fonctionnelle
Étude de cas
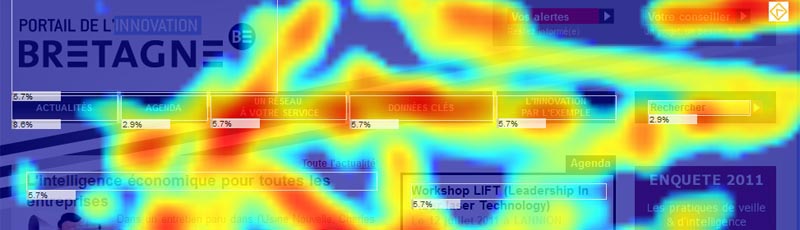
L’ergonomie web, ce n’est pas un ensemble de règles abstraites sans aucun impact. Démonstration avec la page de l’annuaire des entreprises du site Bretagne Innovation :
Phase 1
Problématique de départ :
La page réseau du site Bretagne Innovation n’est pas ou peu consultée, alors qu’elle contient des informations normalement recherchées par les internautes du site.
Phase 2
Le manque de visibilité est identifié et des préconisations aboutissent sur une maquette fonctionnelle proposant un page mieux organisée et davantage mise en valeur dans l’architecture de l’information du site.
Phase 3
La refonte du site permet d’appliquer les modifications proposées et d’y inclure un graphisme.
Phase 4
Des tests utilisateurs sont mis en place pour vérifier que la nouvelle version correspond aux mécanismes de navigation de internautes. Ils mettent en évidence que la barre de recherche, outil principal de la page n’est pas ou mal utilisé.
Phase 5
Tenant compte des dernières observations, des corrections sont apportées sur le site final pour fournir une expérience de navigation agréable et fluide pour l’utilisateur.
Pour en savoir plus :
- sur le site de Voyelle dans la rubrique ergonomie ;
- L’ergonomie dans le web design ;
- Ergonomie Web ;
- un site pas très design mais ergonomique Ergonomie web ;
- quelques articles sur le blog de LunaWeb : Learnibility versus Usability : le match et L’eye-tracking en bref ;
- http://www.testapic.com/testamag/mesurer-efficacite-design-site-internet/ ;
- Réussir sa landing page.
Publié le 21 juillet 2011