Temps de lecture : 6 minutes
Dans un monde numérique en constante expansion, l’éco-conception est devenue un impératif. Il est crucial de repenser notre manière de concevoir des services numériques, non seulement pour améliorer l’expérience utilisateur, mais aussi pour réduire notre empreinte environnementale.
L’unité fonctionnelle (UF) est un concept clé pour atteindre cet équilibre. Elle permet de se concentrer sur l’essence même d’un produit ou service, en éliminant le superflu et en optimisant son impact. En définissant clairement l’unité fonctionnelle, on peut créer des projets plus légers, plus performants et plus respectueux de l’environnement.
Sommaire
- Qu’est-ce que l’unité fonctionnelle ?
- L’unité fonctionnelle : clé pour éliminer le superflu
- Google vs Yahoo : l’illustration parfaite
- Moins, c’est mieux : l’approche GreenUX
Qu’est-ce que l’unité fonctionnelle ?
Imaginez que vous avez une boîte à outils remplie d’outils divers : marteaux, tournevis, clous, vis, scies… Mais aujourd’hui, vous avez une mission bien précise : planter un clou dans un mur. Quel outil allez-vous prendre ? Le marteau, évidemment !
Pas besoin de tous les autres outils pour accomplir cette tâche spécifique.
L’unité fonctionnelle (UF), c’est un peu comme choisir le bon outil pour la bonne tâche.
Elle sert à identifier précisément ce qui est nécessaire pour remplir une fonction donnée, en mettant de côté ce qui n’est pas utile. En d’autres termes, c’est l’art de se concentrer sur l’essentiel pour atteindre un objectif.
Mais l’unité fonctionnelle va encore plus loin : elle est aussi utilisée pour comparer différentes solutions qui remplissent la même fonction, en évaluant leurs impacts environnementaux ou leur efficacité. Ici, on ne s’intéresse pas au produit lui-même, mais à sa raison d’être : sa fonction. Le produit n’est qu’un moyen matériel pour répondre à un besoin.
Par exemple, si l’on cherche à éclairer une pièce, la fonction est simplement « fournir de la lumière ». Cette fonction peut être remplie par différentes solutions : une ampoule LED, une ampoule halogène ou une lampe à huile. Bien que toutes ces options remplissent le même objectif, elles n’ont pas le même impact environnemental, coût énergétique ou durée de vie. En se concentrant sur la fonction (éclairer), et non sur le produit lui-même, il devient possible de comparer objectivement ces solutions pour choisir celle qui répond au mieux aux besoins, tout en étant plus durable ou plus économique.
Des exemples pour mieux comprendre
Prenons une recette de cuisine. L’UF de la recette pourrait être définie comme « préparer un gâteau au chocolat pour 6 personnes ». Vous n’aurez alors besoin que des ingrédients indispensables : farine, sucre, cacao, œufs, beurre, et lait. Tout le reste est inutile peut rester dans le placard.
Appliquons cela à l’un de nos projets : L’exemple de Lamotte
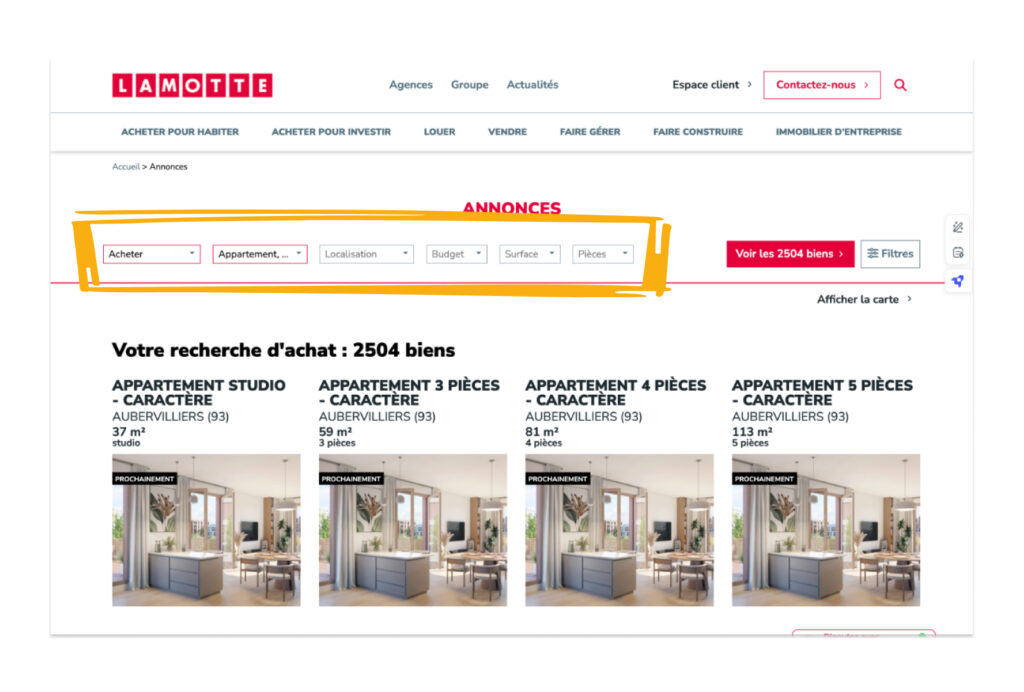
Prenons l’exemple du site que nous avons conçu pour Lamotte, un promoteur immobilier. Ici, l’unité fonctionnelle pourrait être définie comme « Trouver et acheter/louer un bien immobilier adapté à son projet ». Cette définition devient notre boussole : elle nous permet de mettre toute notre attention sur cette fonction clé, en éliminant les distractions inutiles.
Il devient alors primordial de :
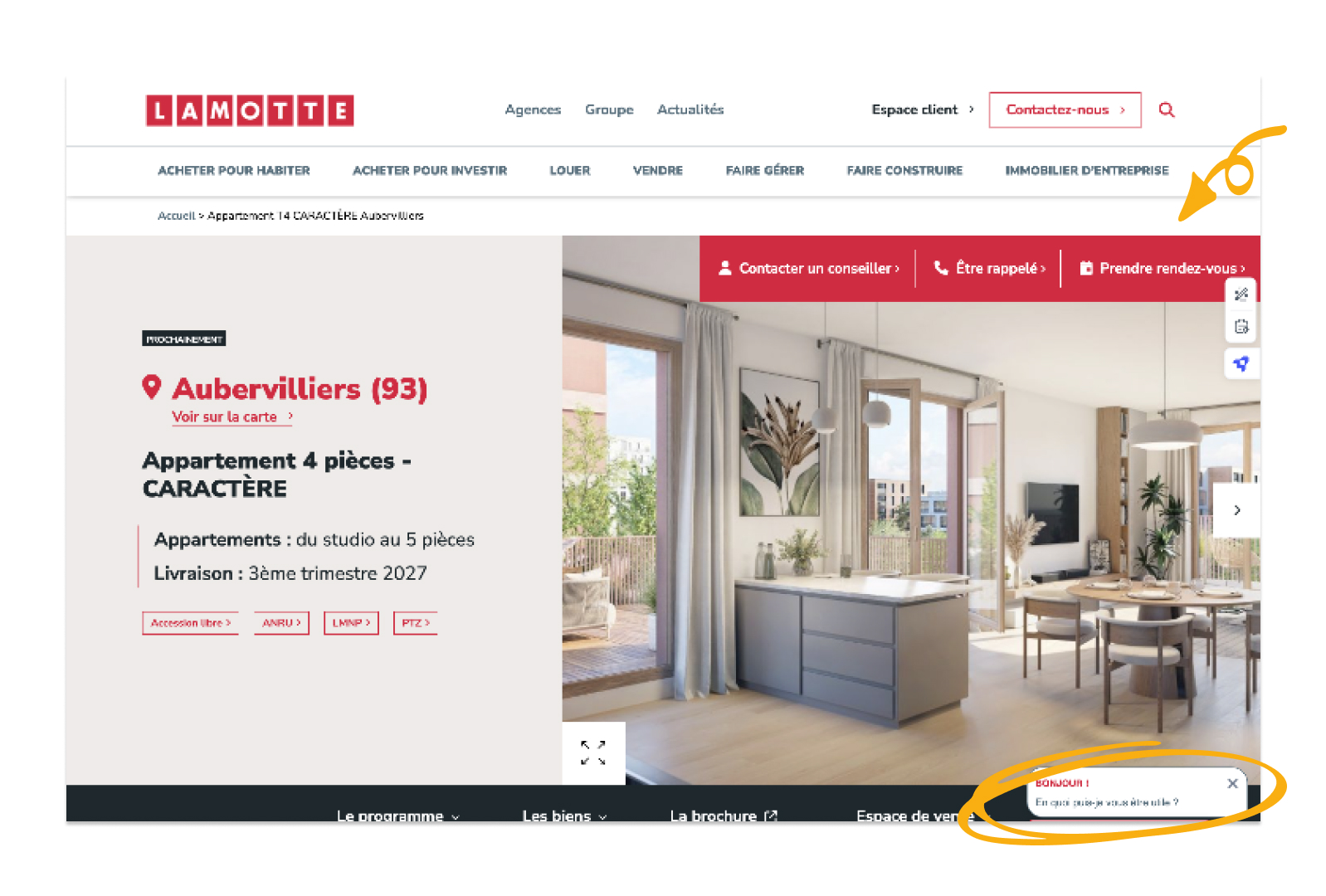
- Réduire le nombre de clics jusqu’à la prise de rendez-vous en simplifiant le parcours utilisateur (UX design) et en minimisant les étapes entre la découverte d’un bien et la prise de contact avec un conseiller.
- Mettre en place un moteur de recherche intuitif avec des filtres adaptés aux besoins des utilisateurs (localisation, type de bien, prix, surface, etc.) pour leur permettre de trouver rapidement ce qu’ils recherchent.
- Optimiser les fiches des biens pour permettre aux visiteurs de se projeter facilement. Cela passe par l’intégration d’eléments comme des plans détaillées, des recommandations personnalisées et des descriptions engageantes qui les aident à évaluer si le bien correspond à leurs besoins et aspirations.
- Ajouter un Chatbot pour guider le visiteur dans sa recherche en lui posant des questions afin d’orienter ses choix.


En clair, on s’assure que tout sur le site guide l’utilisateur vers son objectif principal : trouver un bien immobilier et entrer en contact avec un conseiller, sans ajouter d’étapes inutiles ou de fonctions accessoires. L’unité fonctionnelle nous permet alors de garder l’objectif en tête, tout en optimisant les moyens pour l’atteindre.
L’unité fonctionnelle : clé pour éliminer le superflu
L’unité fonctionnelle est un outil puissant pour (re)centrer un projet sur l’essentiel, en identifiants les fonctionnalités réellement utiles pour répondre aux besoins principaux des utilisateurs.
45%
des fonctionnalités demandées ne sont jamais utilisées
70%
des fonctionnalités demandées ne sont pas indispensables
(Source : Frédéric Bordage, créateur de GreenIT.fr)
En éliminant les fonctionnalités superflues, on réduit non seulement la complexité d’un produit ou service, mais on a également un impact direct sur le poids et la performance d’un site web.
Quelques exemples
- Boutons et menus : Plutôt que d’afficher toutes les options en permanence, regrouper les fonctions secondaires dans des onglets ou des menus déroulants.
- Lecteur vidéo : Proposer des options de téléchargement de fichiers dans différentes qualités (dont certaines inutilisées) peut surcharger une plateforme inutilement. Au lieu de proposer 6 résolutions différentes, ne garder que celles qui correspondent aux usages courants (comme 480p et 1080p).
En repensant chaque élément de votre site sous l’angle de l’éco-conception, vous optimisez non seulement son impact environnemental, mais aussi ses performances et sa visibilité en ligne. Votre site est-il trop lourd ? Découvrez comment l’alléger pour améliorer votre SEO, réduire son temps de chargement et offrir une meilleure expérience utilisateur.
Google vs Yahoo : l’illustration parfaite
Pour illustrer la puissance de l’unité fonctionnelle, comparons deux géants de la recherche en ligne : Google et Yahoo.
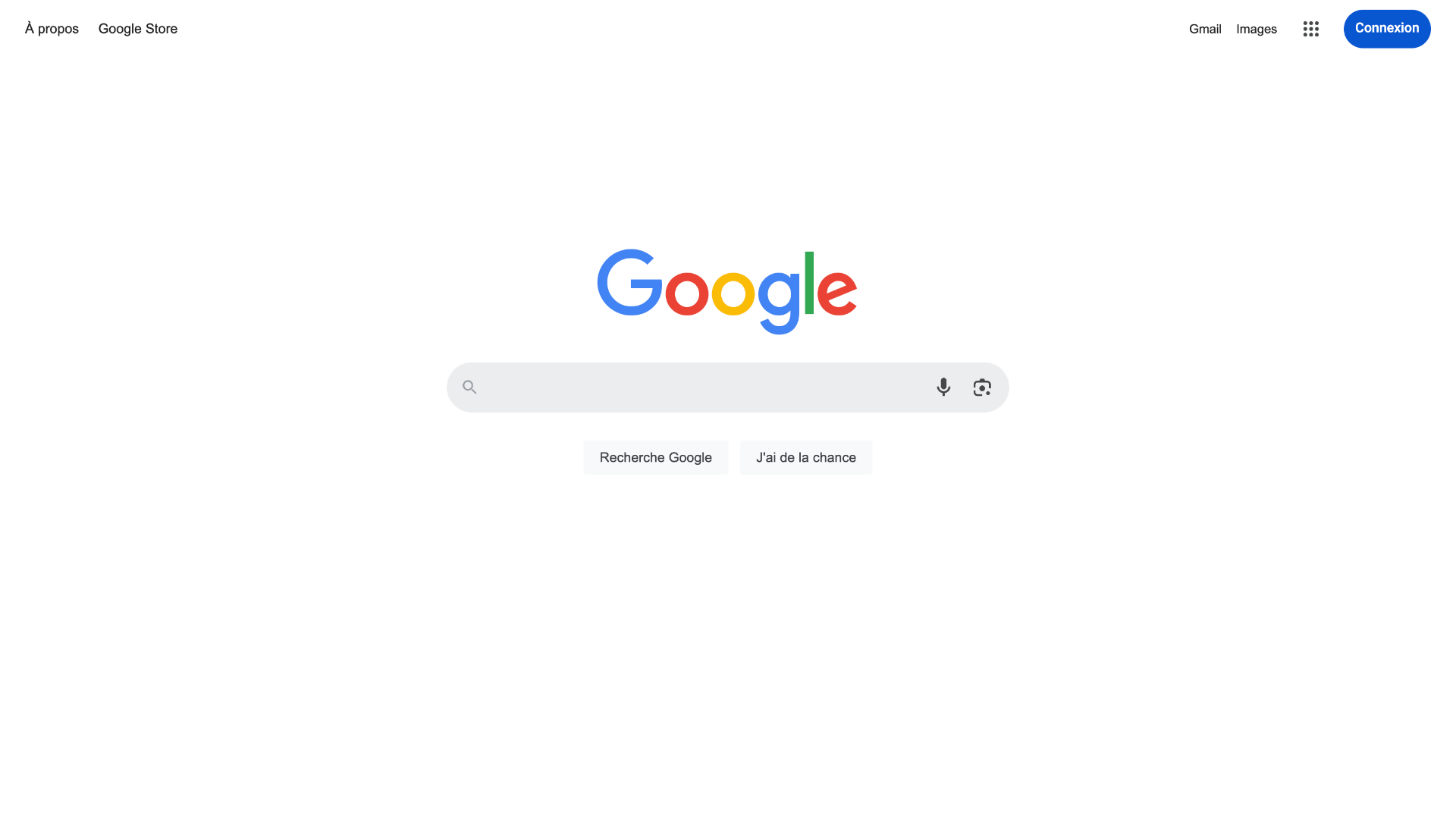
Google, avec son interface épurée et son simple champ de recherche, répond au besoin principal d’effectuer une recherche en ligne, tout en optimisant les ressources nécessaires. Les fonctionnalités secondaires sont discrètement cachées dans des onglets en haut.

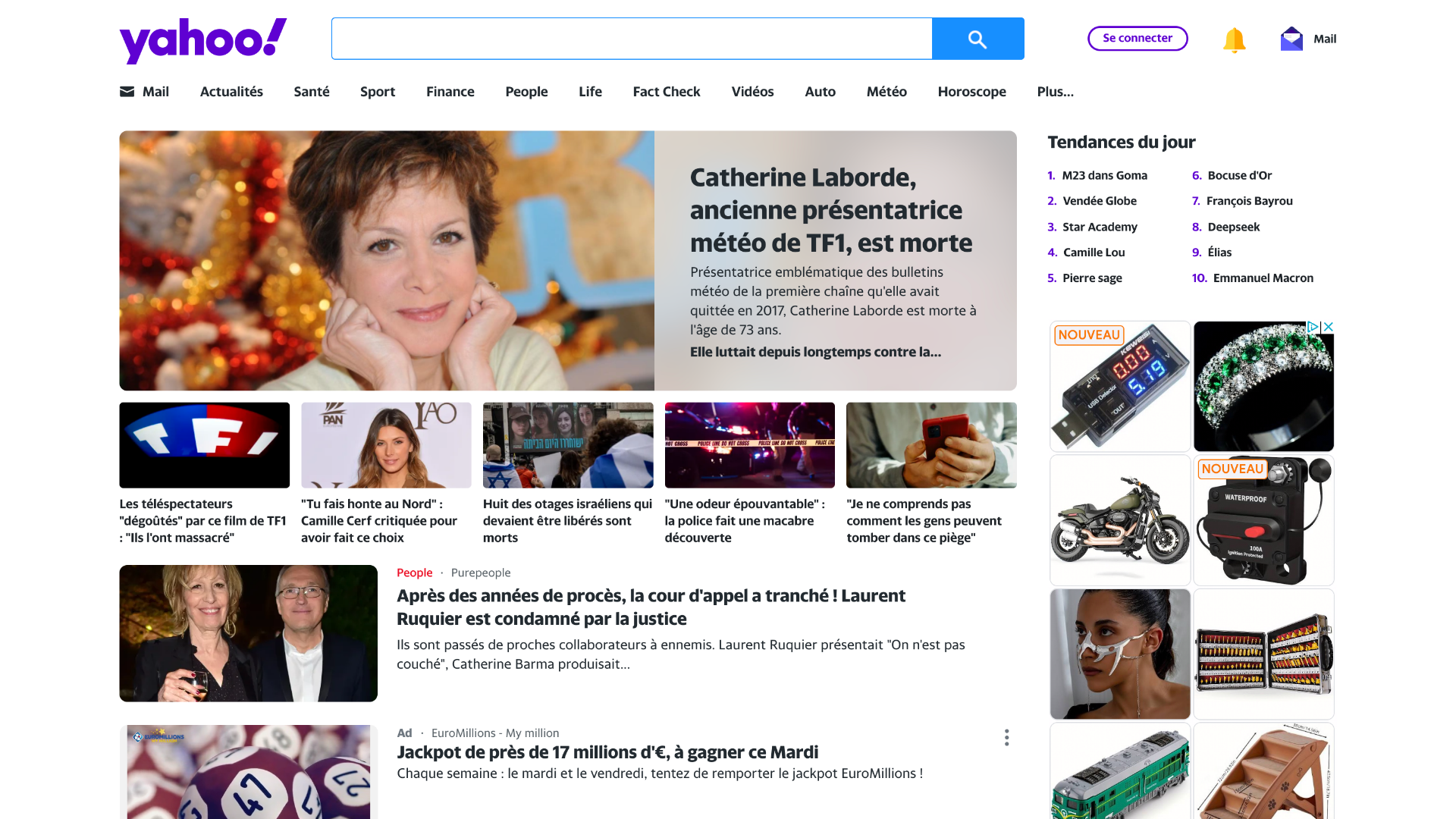
Yahoo, en revanche, charge directement une multitude de contenus : actualités, météo, résultats sportifs, et plus encore, tout en plaçant sa barre de recherche en haut de la page. Bien que ces fonctionnalités puissent être intéressantes pour certains utilisateurs, elles alourdissent considérablement la page.

Résultat ?
Une recherche sur Yahoo consomme jusqu’à cinq fois plus de ressources qu’une recherche sur Google, simplement parce que chaque chargement de page nécessite de télécharger une grande quantité d’informations inutiles à la fonction principale.

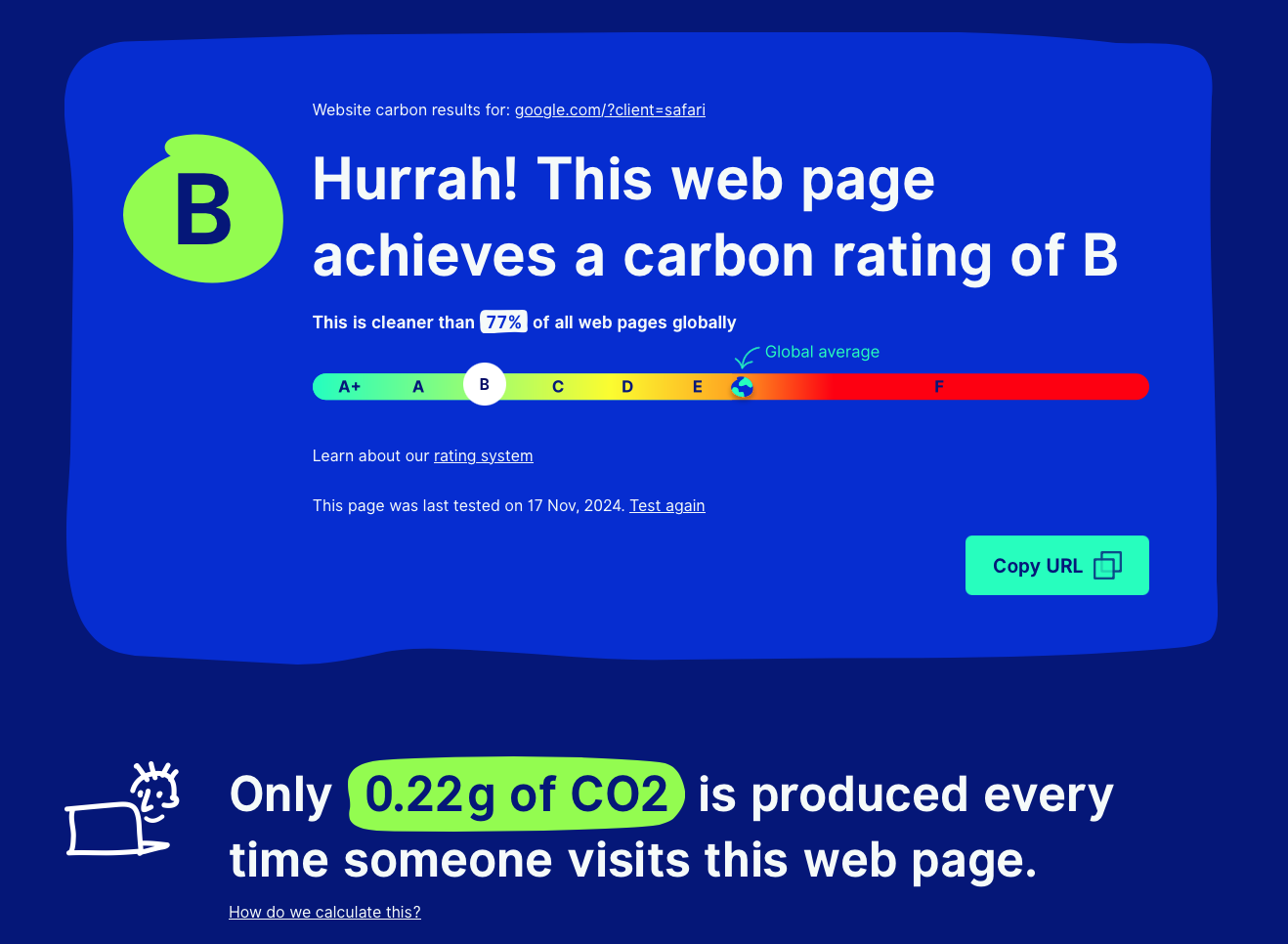
Analyse sur websitecarbon pour Google.com

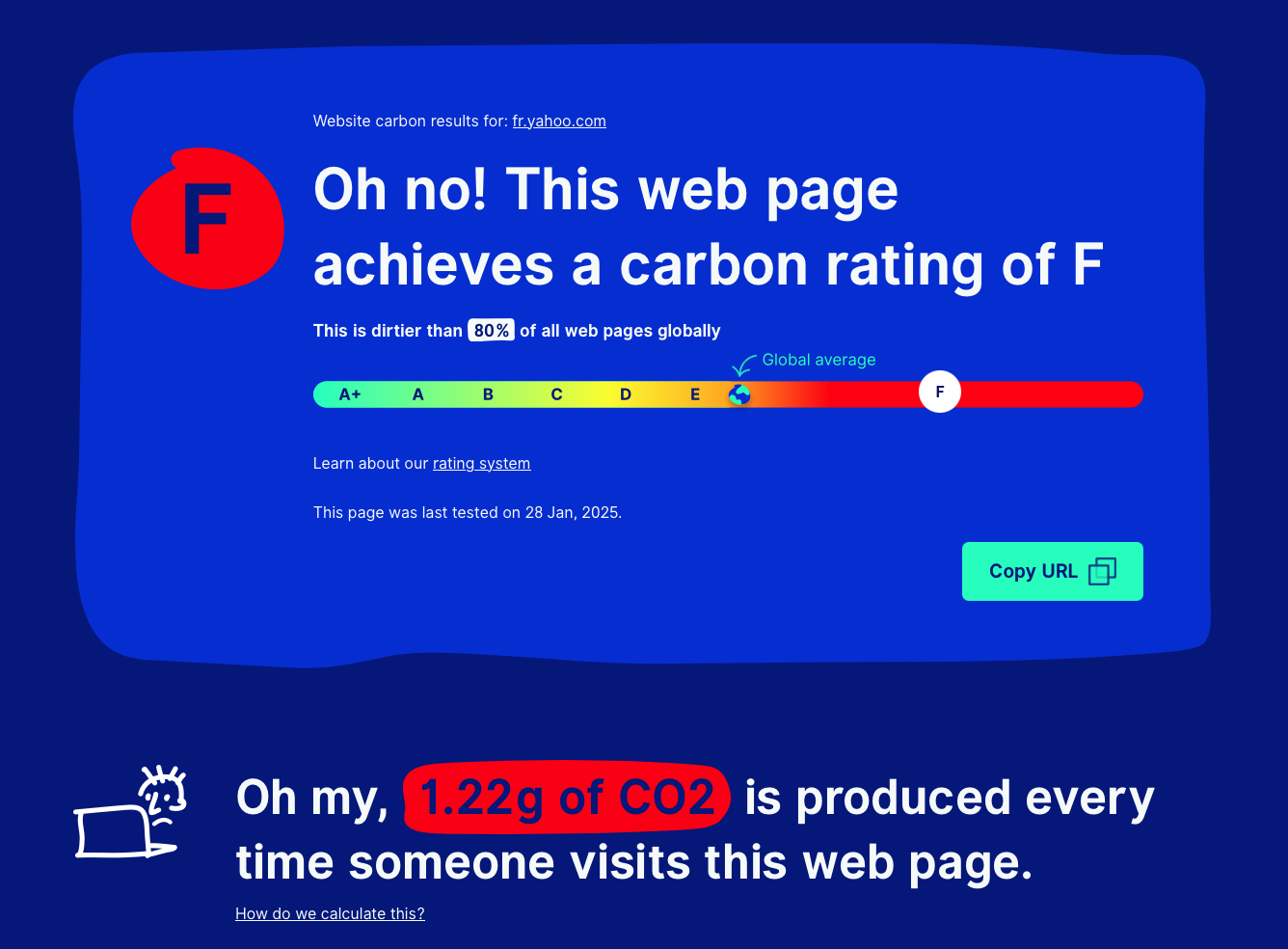
Analyse sur websitecarbon pour Yahoo.com
La différence est frappante : chaque visite sur Google.com génère 0,22 g de CO2, contre 1,22 g sur Yahoo.com. À cela s’ajoute un autre facteur clé : en France, ces plateformes accueillent en moyenne 10 millions d’utilisateurs par jour.

L’impact des choix techniques
Chaque fonctionnalité supplémentaire impacte directement :
- Le poids de la page : Une page web plus lourde augmente les besoins en stockage, en bande passante, et en énergie.
- Les performances : Trop d’éléments à charger ralentissent l’expérience utilisateur car la page peut être longue à charger, mais le visiteur peut aussi être perdu dans trop d’informations.
L’unité fonctionnelle vous invite à vous poser cette question essentielle : est-ce vraiment nécessaire ?
En répondant à cette question, vous simplifiez l’expérience utilisateur, optimisez les performances, et réduisez l’impact environnemental de votre projet numérique. Tout cela, sans compromettre l’efficacité ou l’utilité de votre produit.
Moins, c’est mieux : l’approche GreenUX
L’approche « Green UX », inspirée par l’unité fonctionnelle, repose sur une idée simple : se concentrer uniquement sur les besoins réels des utilisateurs afin de limiter l’impact environnemental des services numériques. Cette démarche s’aligne avec les principes de la conception centrée utilisateur : pourquoi compliquer quand on peut simplifier ?
Des impacts sur tout le processus
L’approche « Green UX » ne se limite pas à l’aspect visuel. Elle influence chaque étape de la création et de la maintenance d’un service numérique :
- Design : En privilégiant des interfaces minimalistes qui répondent strictement aux besoins identifiés.
- Développement : En écrivant un code optimisé, limitant les lignes inutiles et les ressources superflues.
- Maintenance : En s’assurant que les mises à jour n’introduisent pas de fonctionnalités inutiles qui alourdiraient le système.



Exemple : Un site d’information écoresponsable
Imaginez un site d’actualités. Au lieu d’afficher des vidéos en lecture automatique sur toutes les pages, on pourrait proposer une version optimisée avec des résumés texte et un choix de lecture vidéo uniquement si l’utilisateur le demande. Cela réduit les données consommées et améliore l’accès pour ceux qui n’ont pas une connexion rapide.
Conclusion
En adoptant une démarche de sobriété numérique, guidée par l’unité fonctionnelle, on repense la conception des services pour qu’ils soient à la fois efficaces et écoresponsables. Chaque décision, qu’elle concerne le design, les fonctionnalités ou le contenu, doit répondre à une question clé : est-ce que cela sert vraiment l’utilisateur et sa fonction principale ?
Publié le 04 février 2025



